Užitečné tipy pro snadnější a efektivnější obsluhu redakčního systému.
Zadávejte odkazy pomocí ikony rozcestníku
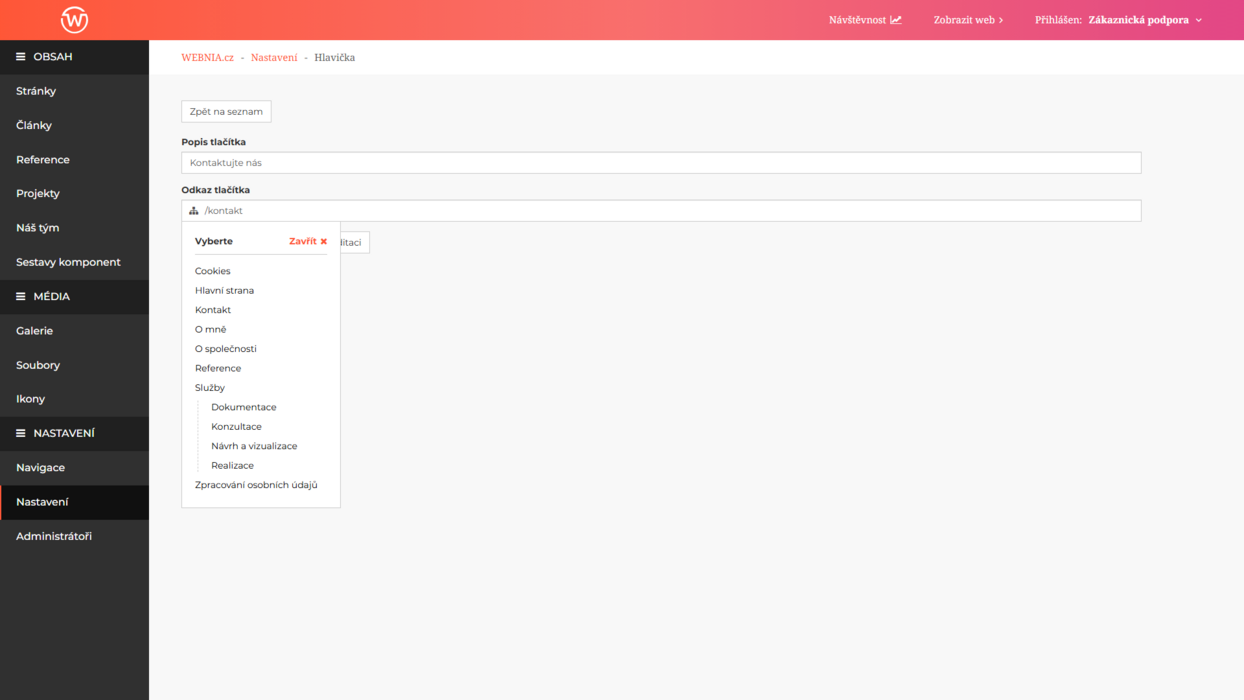
Na místech, kde je možné vyplnit odkaz nebo adresu standardně naleznete ikonu rozcestníku  , na kterou můžete kliknout a získat tak seznam aktuálních stránek, které se na webu nachází a ušetřit si tak čas při kopírování adresy.
, na kterou můžete kliknout a získat tak seznam aktuálních stránek, které se na webu nachází a ušetřit si tak čas při kopírování adresy.

Využívejte nástroj pro úpravu obrázků
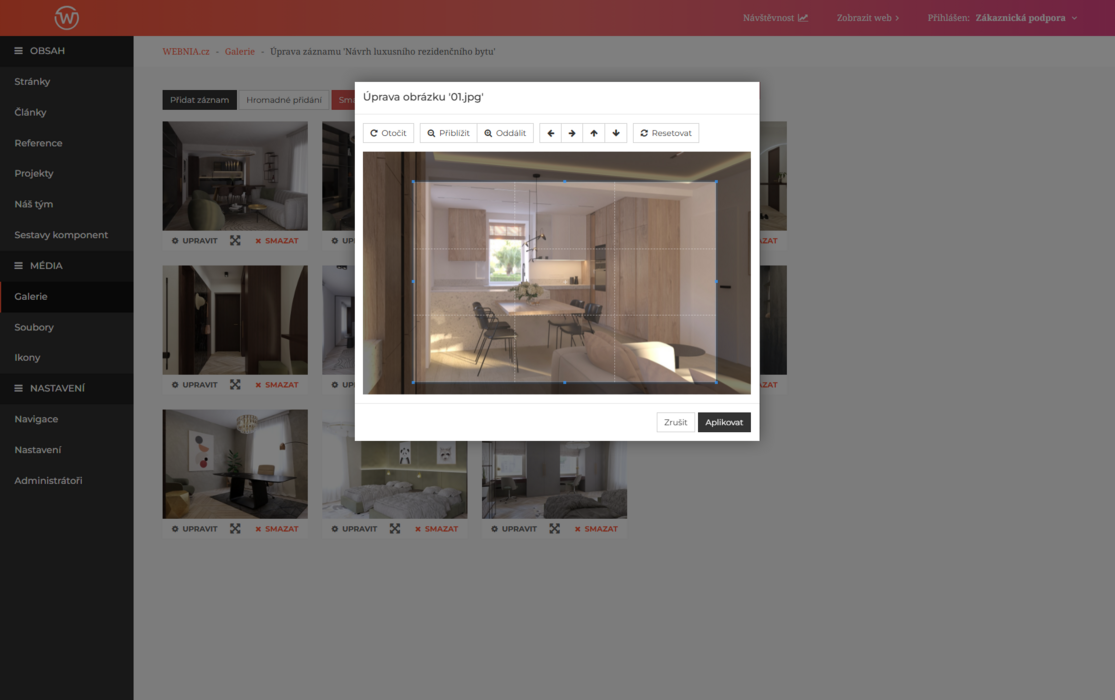
Nezobrazuje se obrázek tak, jak potřebujete? Je příliš vysoký, široký nebo velký? Využijte nástroje pro úpravu a transformaci obrázků přímo v redakčním systému. V obrázkové galerii a na místech, kde naleznete ikonu pro úpravu obrázků  můžete využít okno s nástroji pro úpravu nahrané obrázky. Tento nástroj vám umožní:
můžete využít okno s nástroji pro úpravu nahrané obrázky. Tento nástroj vám umožní:
- Otočit obrázek o 90 stupňů
- Přiblížit obrázek
- Oddálit obrázek
- Oříznout vybranou část obrázku
- Resetovat nastavení obrázku
Nástroj pro úpravu je k dispozici pouze v rámci nejnovější verze systému. Pokud tento nástroj nemáte k dispozici, obraťte se, prosím, na svého projektového manažera nebo zákaznickou podporu.

Využívejte editační lištu při správě obsahu
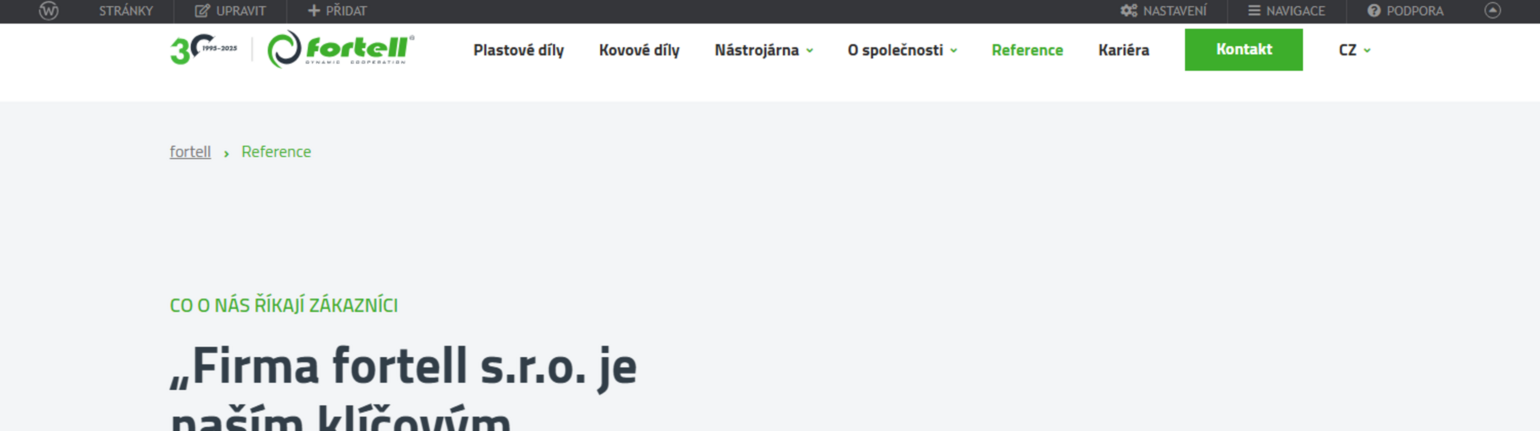
Pokud jste přihlášeni do redakčního systému a zobrazíte si webové stránky, objeví se vám u horního okraje tzv. editační lišta. Tato lišta přesně pozná, kde jste a umožní vám na jedno kliknutí spravovat obsah daného modulu. Tedy například stránek, článků, referencí, projektů, inzerátů nebo jiné obsahové části webu. V pravé části lišty poté můžete přejít jediným kliknutím k nastavení webu, správě navigace nebo požádat o pomoc zákaznickou podporu.
Editační lištu skryjete kliknutím na šipku v pravé části. Opětovným kliknutím poté lištu opět zobrazíte. Pokud si nepřejete lištu zobrazovat při prohlížení webu, můžete toto nastavení změnit ve správě administrátorského účtu.

Využívejte nástroj pro duplikování obsahu
V rámci obsahových modulů (jako např. Stránky, Články, Reference, Projekty, Inzeráty, ...) se setkáte s akčním tlačítkem Duplikovat  , které naleznete v tabulce záznamů v daném modulu. Po kliknutí na tlačítko Duplikovat systém automaticky převyplní formulář pro přidání nového záznamu obsahem z duplikovaného záznamu. Můžete tak na jedno kliknutí vytvořit vždy stejnou strukturu obsahu článků, inzerátů nebo referencí na vašem webu bez toho, aníž byste pokaždé museli vkládat stejné komponenty. Ušetříte čas a nemusíte si lámat hlavu s kreativitou.
, které naleznete v tabulce záznamů v daném modulu. Po kliknutí na tlačítko Duplikovat systém automaticky převyplní formulář pro přidání nového záznamu obsahem z duplikovaného záznamu. Můžete tak na jedno kliknutí vytvořit vždy stejnou strukturu obsahu článků, inzerátů nebo referencí na vašem webu bez toho, aníž byste pokaždé museli vkládat stejné komponenty. Ušetříte čas a nemusíte si lámat hlavu s kreativitou.
Kopírujte komponenty mezi různými typy obsahů
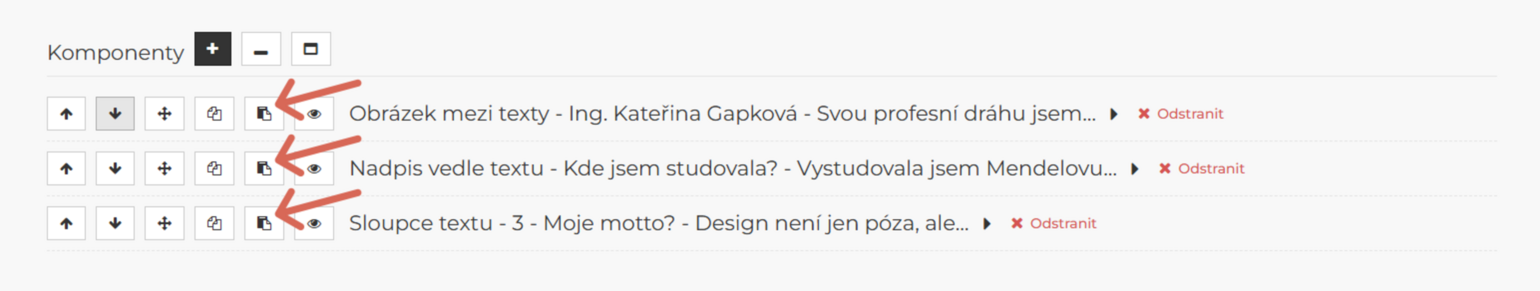
Připravili jste si komponentu, kterou byste rádi použili na více místech? Například na obsahových stránkách, v článku, novinkách nebo v detailu reference? Klikněte u této komponenty na ikonu Okopírovat do jiných stránek  a následně přejděte do úpravy záznamu, ve kterém chcete komponentu vložit a klikněte na ikonu Vložit okopírovanou komponentu
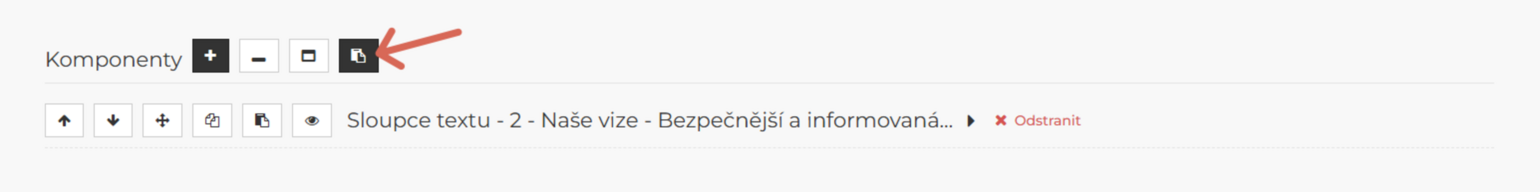
a následně přejděte do úpravy záznamu, ve kterém chcete komponentu vložit a klikněte na ikonu Vložit okopírovanou komponentu  , kterou naleznete vedle nadpisu Komponenty. Po kliknutí na tuto ikonu se okopírovaná komponenta vloží do seznamu komponent na poslední místo a vy ji můžete libovolně upravovat. Nezapomeňte nový obsah uložit.
, kterou naleznete vedle nadpisu Komponenty. Po kliknutí na tuto ikonu se okopírovaná komponenta vloží do seznamu komponent na poslední místo a vy ji můžete libovolně upravovat. Nezapomeňte nový obsah uložit.


Vkládejte obrázky i do obsahových komponent
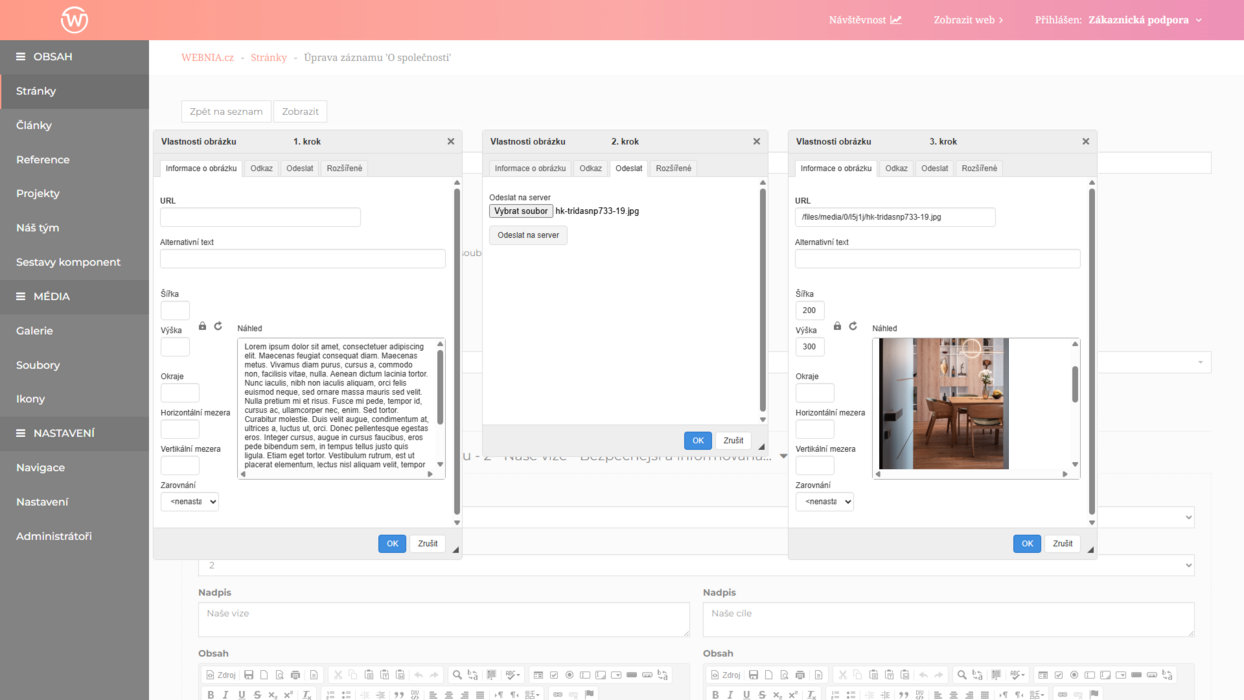
Některé obsahové komponenty umožňují nahrát obrázek jako součást svého designu. Jiné však obrázky nemají a nabízí pouze textová políčka jako je např. obsah. I v rámci těchto komponent můžete nahrávat obrázky. Využít k tomu lze nástroj tzv. WYSIWYG editoru s názvem Obrázek  . Zde naleznete návod pro vložení fotografie:
. Zde naleznete návod pro vložení fotografie:
- Ve WYSIWYG editoru vybrané komponenty klikněte na tlačítko Obrázek
 .
. - Vyberte záložku Odeslat.
- Vyberte obrázek ve svém počítači.
- Klikněte na tlačítko Odeslat na server.
- Vraťte se na záložku Informace o obrázku.
- V případě potřeby změňte výšku, šířku nebo odsazení obrázku (pokud chcete, aby se obrázek přizpůsobil mobilnímu zařízení, můžete do šířky napsat 100% a výšku nechat prázdnou - obrázek se v tomto případě vždy přizpůsobí velikosti stránky).
- Klikněte na tlačítko OK a následně celý obsah uložte.

Vkládejte zdrojový kód do obsahu komponent
Během provozu webových stránek se můžete setkat s požadavkem na vložení zdrojového kódu do obsahu webu. Redakční systém umožňuje vložení určitého typu zdrojových kódů.
Jak vložit zdrojový kód do komponenty?
- Přejděte k úpravě obsahu, do kterého chcete zdrojový kód vložit.
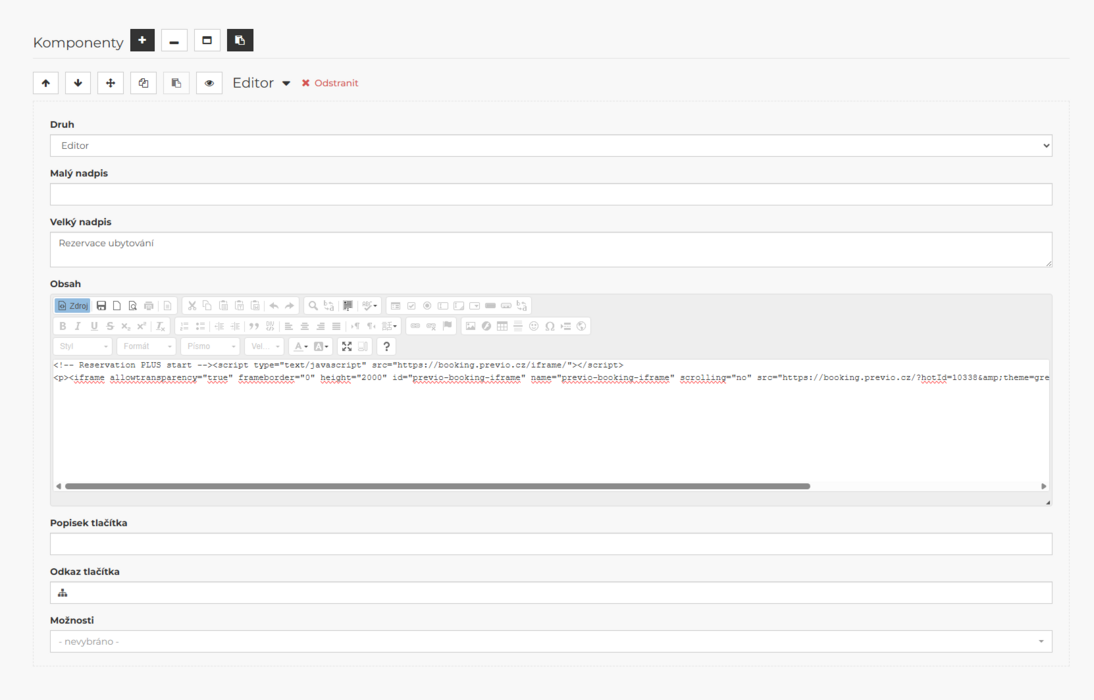
- Vytvořte komponentu typu (druhu) Editor.
- V obsahu komponenty klikněte na první tlačítko Zdroj.
- Do obsahu vložte zdrojový kód.
- Obsah uložte.
Do komponenty lze zpravidla vkládat takové zdrojové kódy, které jsou k tomu autorem připraveny. I přesto doporučujeme konzultovat řešení s projektovým manažerem.
- Rezervační systémy
- Objednací systémy
- Přehrávání videa (např. YouTube, Vimeo, ...)
- Virtuální a 3D prohlídky
- Jakékoliv iFrame prvky
- Grafické bannery
Obecně nelze vkládat ten typ zdrojových kódů, který má mít přesah na celý web. Pro vložení těchto typů kódů je nutné se obrátit na projektového manažera nebo zákaznickou podporu.
- Analytické měření
- Marketingové a měřící kódy
- Trasování a sledování
- Chatovací okénka
- Vlastní cookies lišta
- Ověření