Komponenty mají v systému zásadní význam. Setkáte se s nimi napříč všemi obsahovými moduly.
Význam komponent
Díky komponentám můžete obsah libovolné stránky, článku, novinky, inzerátu nebo třeba reference přizpůsobit vašim potřebám. Komponenty umožní nahradit nudný výhradně textový obsah zajímavým rozvržením celé stránky. Seznam dostupných komponent vychází z grafického návrhu nebo šablony vašeho webu. Na komponenty narazíte při správě většiny typů obsahových modulů v rámci úpravy nebo přidávání obsahu.
Správa komponent
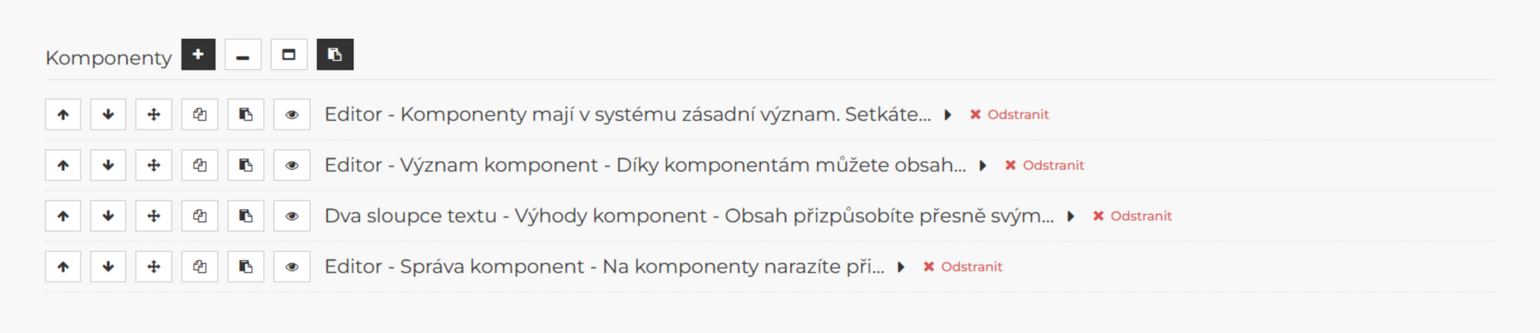
Správa komponent začíná nadpisem Komponenty s akčními tlačítkami.

 |
Tlačítko pro přidání nové komponenty. Komponenta se následně přidá na poslední místo v seznamu přidaných komponent. |
 |
Tlačítko pro minimalizaci (zabalení) všech komponent. Po kliknutí se zobrazí pouze nadpis komponenty, kterou je možné kliknutím na název opět rozbalit. |
 |
Tlačítko pro maximalizaci (rozbalení) všech komponent. Po kliknutí se zobrazí celé nastavení všech komponent. Po kliknutí na nadpis komponenty je možné danou komponentu opět zabalit. |
 |
Tlačítko pro vložení zkopírované komponenty. Toto tlačítko se zobrazí pouze v případě, že jste předtím některou z komponent označili ke zkopírování. |
Správa komponenty
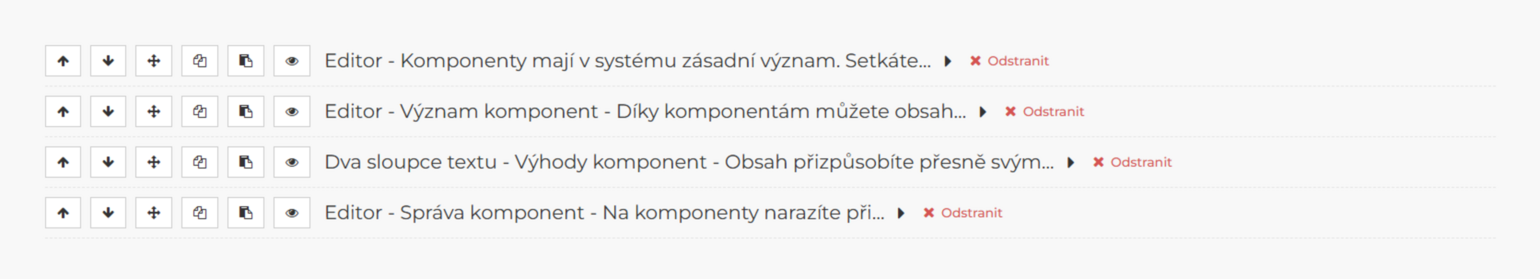
Správa komponenty začíná akčními tlačítkami a poté názvem daného druhu komponenty. Pro lepší orientaci v seznamu komponent se do názvu propisují také první slova z obsahu dané komponenty.

 |
Tlačítko pro změnu pořadí komponenty. Po kliknutí se posune komponenta v seznamu komponent o jednu výše. |
 |
Tlačítko pro změnu pořadí komponenty. Po kliknutí se posune komponenta v seznamu komponent o jednu níže. |
 |
Tlačítko umožňující přesun komponenty pomocí tzv. drag and drop. Tedy kliknete a podržíte kurzor myši na této ikoně a přesunete komponentu na novou pozici v seznamu komponent. |
 |
Tlačítko pro duplikaci komponenty. Po kliknutí se tato komponenta včetně svého obsahu a nastavení zduplikuje a nově vytvořená komponenta bude v seznamu komponent ihned následující. |
 |
Tlačítko pro kopírování komponenty do jiných obsahových modul. Po kliknutí se označí komponenta ke kopírování. Viz návod pro kopírování komponent mezi různými obsahy. |
 |
Tlačítko pro skrytí komponenty. Pokud například potřebujete dočasně skrýt komponentu a nechcete ji mazat. |
 |
Tlačítko pro zobrazení komponenty. Pokud chcete opět zobrazit skrytou komponentu. |
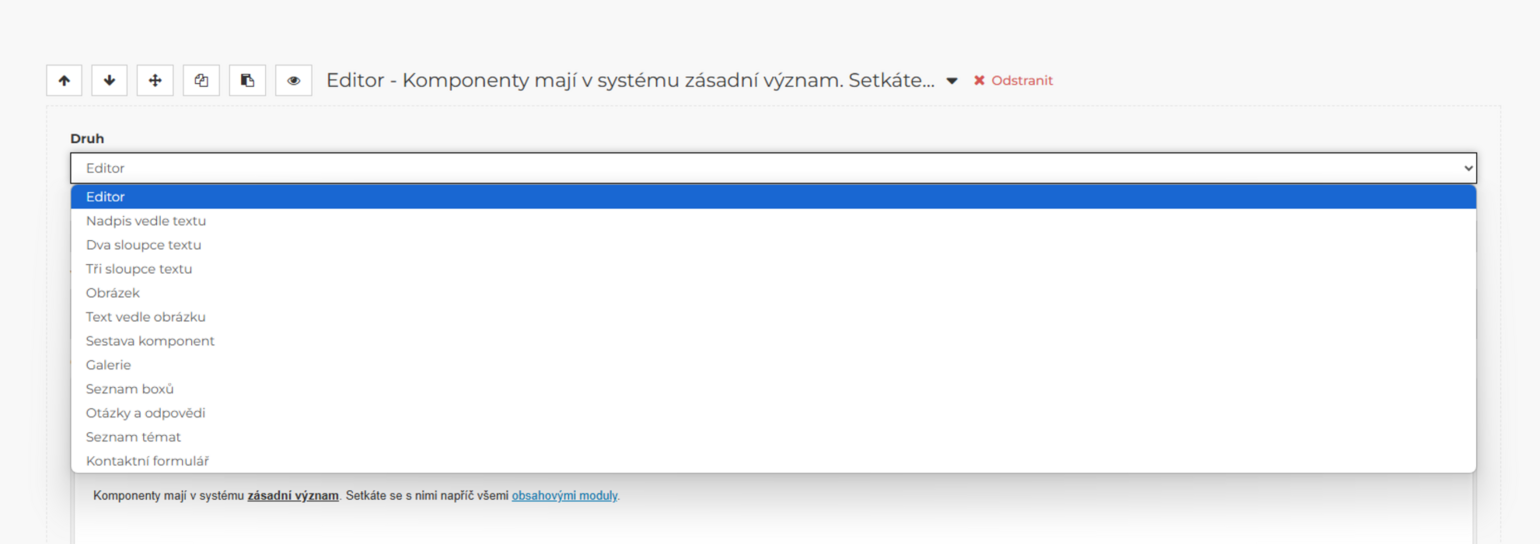
Po rozkliknutí názvu komponenty se dostanete ke správě jejího obsahu. Prvním atributem, který můžete spravovat je tzv. Druh. Po kliknutí na tento atribut můžete změnit typ komponenty za jiný z dostupných. Při změně komponenty dochází k odstranění obsahu v komponentě.

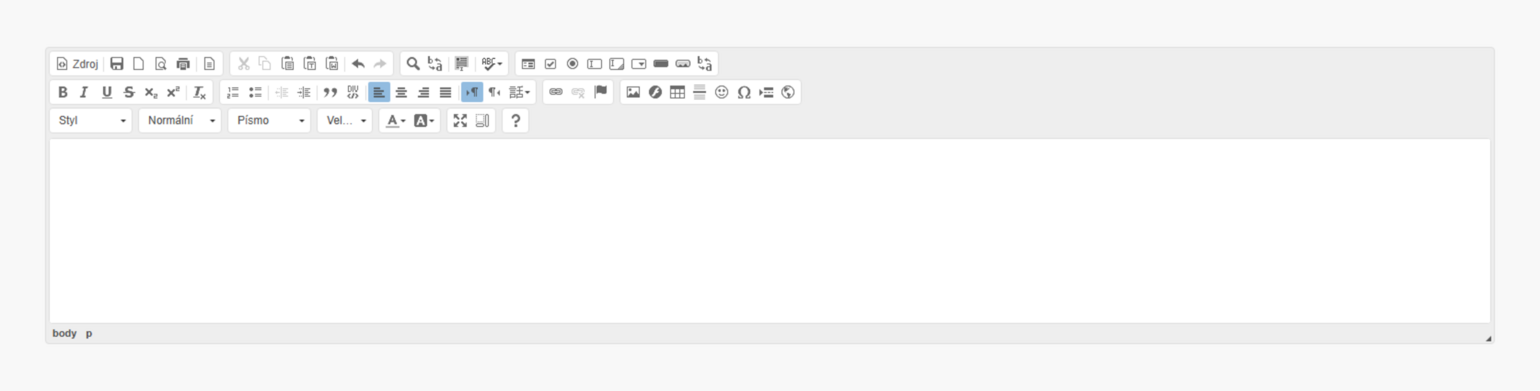
Obsah komponent lze zpravidla spravovat pomocí tzv. WYSIWYG editorů. WYSIWYG je akronym anglické věty "What you see is what you get". Díky těmto editorům si můžete obsah jednotlivých komponent přizpůsobit podle sebe bez znalosti kódování nebo programování. Využívat přitom můžete různé nadpisy, styly odstavců, styly písma, barvu a zvýraznění, tabulky, odstavce, číselné i bodové seznamy, ale i obrázky nebo zarovnání textu. Vkládat pomocí editoru lze i jednoduchý zdrojový kód třetích stran. Obsah, který do editoru vložíte se následně 1:1 zobrazí na vašem webu.

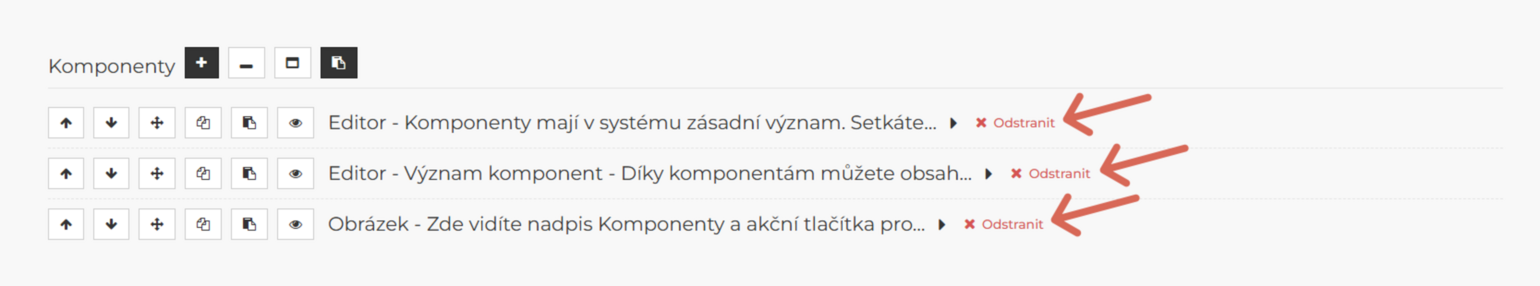
Komponentu lze odstranit pomocí odkazu, který je vedle jejího názvu vpravo.

Rozšířené možnosti komponent
U komponent se můžete setkat i s atributem Možnosti, kde se můžete vybírat z řady vlastností, které daná komponenta má splňovat. Tyto možnosti má každý projekt univerzální a vychází z grafického návrhu nebo šablony webu. Zpravidla se zde můžete setkat s těmito vlastnostmi:
- Oříznutí zeshora - odstraní prázdnou mezeru (odsazení) nad komponentou. Komponenta tedy bude blíže k předchozí komponentě, popř. na ni bude přímo nalepená.
- Oříznutí zespoda - odstraní prázdnou mezeru (odsazení) pod komponentou. Komponenta tedy bude blíže k následující komponentě, popř. na ni bude přímo nalepená.
- Pozadí - komponenta bude mít barevné pozadí dle grafického návrhu webu.
- Horní linka - nad komponentou bude horizontální linka oddělující komponentu od předchozí komponenty.
- Zarovnat na střed - veškerý textový obsah komponenty (vč. nadpisů a tlačítek) bude zarovnán na střed.
Výhody komponent
- Obsah přizpůsobíte přesně svým potřebám.
- Široká nabídka předpřipravených komponent.
- Obsah vašeho webu bude poutavější.
- Komponenty jsou optimalizované pro mobily.
- Nemusíte řešit velikost a styl písma.
- Možnost kombinování obsahu komponent.
- Kdykoliv lze navrhnout nové komponenty.
Nástroje komponent
- Duplikování komponent
- Vlastní řazení komponent
- Kopírování komponent mezi stránkami
- Možnost skrývání komponent
- Přesouvání komponent drag & drop